It's the second to last week of the DFI and the pressure is hotting up! I am trying to stay calm about sitting the Google Certified Educator Level 1 Exam next week, but with planning, marking and reports to do as well, it is hard not to stress!
Learn
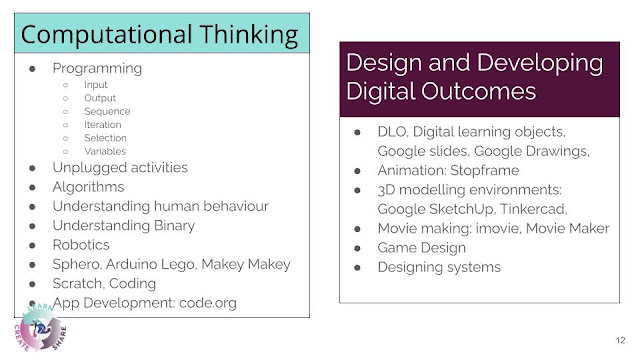
The 'New' Digital Technologies Curriculum
Kerry reminded us that the 'new' (or perhaps more accurately 'revised') Digital Technologies Curriculum has been mandatory for Years 1-10 since 2020, though its final launch was somewhat overshadowed by Covid-19. There are two new learning progress outcomes:
- Computational Thinking for Digital Technologies
- Designing and Developing Digital Outcomes
The main change is for students to be using the technology to create digital content rather than just being consumers of it. As teachers, we need to be making sure that what we are doing in the digital environment is helping students achieve their educational outcomes. For me, as an English teacher, the digital outcomes side is easier to relate to: movie-making is part of the English curriculum (creating visual text) and slides and drawings are part of what we do as well. It is harder to stretch my mind around some of the other tools, digital learning objects and computational thinking, but a colleague in my bubble did give the example of a class using Tinkercad to construct a model of an historical pā site. I can see how you could potentially apply this to students exploring, for example, settings in a novel.
Empowered
Today's Manaiakalani kaupapa from Dorothy Burt was EMPOWERED. In the original Manaiakalani cluster in Tamaki, the average adult income is NZ $19,000 p.a. Low income like this limits choices that families can make: choices about housing and health among other factors. New entrants arriving at these schools are behind both academically and in their health and physical development. So empowerment for these communities is a huge kaupapa.
“The Manaiakalani kaupapa of empowerment is about the advancing of
Rangatiratanga; taking back control of their own lives.” - Pat Snedden, Chair, MET.
Manaiakalani does make a difference for these students and their whanau. Research has shown, for example, that the vocabulary and language skills deficit can be overcome by teaching conversational patterns (using the 5+ a day and ping pong conversation idea). Through families purchasing the students' devices for a minimal payment ($4 a week or similar) they find that after a year, the family now has a credit rating for the first time and is able to access hire purchase arrangements which were previously closed to them. Students are also able to help whanau use the technology to make and access medical appointments online. Having their children's learning connected, ubiquitous and visible is empowering, not only to the students themselves, but to their families as well.
Dorothy also recommended we check out the following TVNZ show from Nigel Latta where he explored what it feels like to be a person who does not feel empowered in many areas of life.
Skill Learning:
Our skill learning for today was all about computational thinking. The last times I had anything to do with coding it was all about writing programmes to pull information out of a database or to model expenditure and interest rates etc. At that time I was working as a policy analyst and other people were writing the programmes - I was coming up with the modelling parameters for them to work with when writing the code. Today we were given a variety of different learner programming tools to choose from, some of which are created for very young learners.
Create
Minecraft Voyage Aquatic
During the Explore time before lunch I had a play with Minecraft, using simple block coding. I completed the first tutorial/adventure.
You can check out my awesome block coding skills here at this link.
I also got a certificate for completing my Hour of Coding:
Minecraft Hero's Journey
I enjoyed the exploration time on Minecraft in the morning, so during our Create time in the afternoon I joined the Minecraft group to learn some more coding. It was lots of fun. I found the hardest thing was understanding what the instructions were asking me to do. Actually doing the coding was easy once I had worked out where I was supposed to be sending my agent!
The only thing I have yet to figure out was how it remotely relates to teaching senior English, but I am sure I will think of something eventually... suggestions welcome!
Share
The Future of Technology
Vicki Archer gave us a look at some different cutting edge technologies that are impacting our lives. Probably the big one was messenger RNA vaccines which, as we all know, are hopefully providing a rapid solution to the current pandemic. Another interesting, but to me slightly ominous one, was GPT-3, which is all about machines learning to write. (Shades of Orwell's 1984 novel-writing machines.)
Aside from advances in robotics (Hanson Robotics' Sophia, who walks and talks and all that), there was a handy app (sadly not free) called SkinVision which scans your mole and compares it to 3.4 million images, then tells you if you need to get it checked out by a real doctor. For us, with the high levels of skin cancer in NZ, this is probably a good one to know about.
A good site to explore with students to look at the ethical issues behind how machines are programmed to make decisions is Moral Machine, where you can see scenarios that a self-drive car, for example, might encounter. Whose life is valued more: the homeless person's or the car passenger? The male pedestrian or the female one? Scary stuff...
Minecraft Coding
If you are reading this blog and think you could never learn to code, go to this link and have a little play, it is fun!
Bye for now, I'm off to play with Minecraft prepare for my Google Certification Exam!