Since last week's DFI, I have become more familiar with using Toby to organise my tab collections. I have also had a bit of a play with Google Forms and Sheets. I am afraid I still find writing nested formulae in Sheets 'does my head in' - especially since clicking on a cell to add its coordinates into a formula now seems to delete the entire equation, grrr. I was reduced to deciding if I had time to go and write my formula in Excel and then copy it...
On the plus side, I finally seem to be getting over the sinus infection that has been plaguing me for the last couple of months. Having just a little bit more energy has been great and I am rapidly catching up with the marking backlog caused by the fact that for most of this term I have been falling asleep in the evenings and not getting any marking done most nights.
Learn
Today's Manaiakalani kaupapa and pedagogy focus from Dorothy Burt was all about Visible Learning. According to Dorothy, there is no academic paper to tell us the 'definition' - it is either visible or it's not. To whom is it visible?
- The learner - who is always at the centre;
- The whanau - visibility to whanau is critical to living te Tiriti o Waitangi;
- The wider community.
In critiquing our own online teaching and learning practice we need to ask whether we are really unpacking the learning journey and making it completely visible to students and whanau.
Hapara Dashboard makes the students' learning visible to the teacher, but the blog makes the young people's learning visible to whanau and the wider community.
Conversely, the internet can sometimes also be responsible for introducing barriers to visibility: by introducing layers of security and passwords which have the power to lock whanau out of the learning journey; and design for the teaching space that has far too many clicks to find the learning material.
Creating Multi-Modal Sites - Kerry Boyde-Preece
- Engaging (the Hook) - we want students to be excited about coming to the site.
- Empowering - we want teachers to be empowered to create interesting sites.
- Learning - in our site design we need to cater to different learning styles and modes.
- Multi-modal - is really about different forms of communication.
Essentially, we are talking about students having lots of different ways to access learning on our sites, catering for different reading levels, accommodating different learning styles, and making it accessible at different times (rewindable learning).
Our class website is like a shop window: we have to make it interesting, we are selling our subject or topic, and we want to draw students, whanau, colleagues and community in and engage them.
"...Trying to represent that inner window so that when someone is walking past they go, 'Oh wow, I really want to go into that store..."
We need to make choices about the technology so that the novelty won't wear off. Students need to be able to navigate the site and be empowered to manage their own learning.
In looking at personalised learning, Kerry referred to the work of Chrissie Butler, looking at Universal Design for Learning (UDL).
We need multimodal design for personalised learning:
Engagement
Accessibility
Empowerment & agency (making choices)
Cognitive complexity to improve understanding and outcomes (multimodal texts)
Differentiation for personalisation
Universal Design for Learning (UDL)
Skill Learning:
Our main skill learning today was around creating and editing Google Sites. I was already reasonably confident with this but today I learned what some of the menu options were that I had not explored and it was positively enlightening - I discovered some much quicker ways to do things than I what I have figured out for myself previously by trial and error. Some other skill learning included Hapara Sharing, Using Labels in Blogger, Google Jamboard, the Multi-Text Database and T-Shaped Literacy Skills.
Create
Collaborative Planning
We worked in small groups to plan collaboratively for creating a multimodal site. This was based on the T-Shaped Literacy Skills concept of exposing students to multiple authentic texts. In our planning, we used the Multi-Text Database, a teacher-created, dynamic resource. My group was looking at Artificial Intelligence and the primary text we looked at was a curriculum level 4 article called Emotional Robots.
We did our shared planning on a Google Jamboard, a tool I had not used before, which is similar to Padlet. I then did some individual planning on another Jamboard slide for my own site:
Creating a Multimodal Site
In the afternoon, we moved on to the main creative task of the day: creating our own website based on the collaborative planning. At this point, I subverted mine from a science to a literature theme on Artificial Intelligence, using the slideshow article as a Scaffolding Text and switching the Primary Text to Phillip K Dick's novel Do Androids Dream of Electric Sheep? I included some short stories, a feature film, several articles and opinion pieces and a number of videos. I don't actually have a set of these novels and am not likely to be teaching such a unit in the near future, but it was fun to plan anyway. This is the website I created (click on the image to go to the site):

For this to be a more effective multi-modal site I would need to include student creative activities - at the moment it just has a lot of resources for students to view and read. I would include a link to the film and the novel cover image would go to a sub-page with novel study material and activities. This could be the basis of a Year 12 or 13 theme study for connections.
Share
Examples of some multi-modal sites
During our 'explore' time we had the opportunity to check out some multi-modal sites created by other teachers. I had a look at these ones:
Y7/8 Science Fiction Y9 Romeo and Juliet Y11 Creative Writing
Judging by what hooked me in, I need more videos, graphic texts (comics/graphic novel) and creative tasks on my sites! Of the three sites I looked at, the most amazing was the Romeo and Juliet site and I highly recommend that you go and have a look. According to Maria, this site was a collaborative one created by the Tamaki College English Department. Kudos to them, it is fabulous!
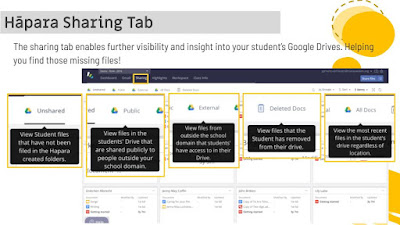
Hapara Sharing
Things I didn't know about Hapara Sharing which could make my life and your life easier: for a start, that you can see which files in a student's drive are of external origin (from outside the school domain) and which of their files have been shared. Even more helpful, you can see files the student has created and not filed in their Hapara folder. But wait, there's more: you can see files the student has deleted! Hopefully, this will prevent some of those "I don't know what happened to my assessment, Miss, it disappeared" moments.
Google Sites
The first totally tiny but hugely mind-blowing thing I learned about Google Sites today was how to change the background colour of the webpage and web objects. I know. I should have known you could do this. But no. All my websites have a plain white background - boring, boring, boring - because I didn't know any better.
You know how the banner across the top of a new Site page is narrow and your image never fits? Well, no more downloading it to crop it in Preview, as the new 'Anchor' feature (next to the little icon for adjusting for readability) allows you to shift around on the image and then anchor it in that position. Hooray!
Inserting material from Drive on your site is made easier when you use the right-hand insert menu. It shows the Drive path right there in the bar on the webpage. You do not need to have the Drive folder open in another tab. I knew that. Not.
Last, but by no means least, when you double click on a Site page to insert new material, one of the icons is UPLOAD. Did I know this? No, I did not. I just worked out how to use some of them and ignored the others. I was a fool. But no longer. Now I know that I do not need to upload every image I want to use to Drive before I can insert it on a Sites page: I can upload direct!